Design system for Network for Good
The NFG UI design system was created out of the company shifting from selling multiple products to selling them as a packaged all-in-one solution. It was created to enhance customer satisfaction, achieve business goals, ensure a cohesive user experience, and accelerate the product feature lifecycle. It helps team members understand the Network for Good brand and provides the assets and documentation needed to create on-brand experiences. I designed all styles, components, and patterns, and developed the front-end syntax using HTML/HAML and CSS/SCSS.
Components & Variables
I created nearly 200 variables in Figma to map to components and styles, establishing a 3-tier variable system with primitives, aliases, and component tokens. These variable styles are translated directly into our code repository, powering the products.
NFG UI, built on Ruby on Rails, powers all Network for Good products, both new and existing. This gem can be set up as a new Rails app, ensuring it seamlessly looks, feels, and operates as a Network for Good product from day one. I developed the styles that power the gem.
Github
I documented NFG UI on Zeroheight, a design system management tool, providing a single source of truth for Network for Good’s brand and products. This resource is accessible to team members across design, engineering, marketing, and customer support.
Zeroheight
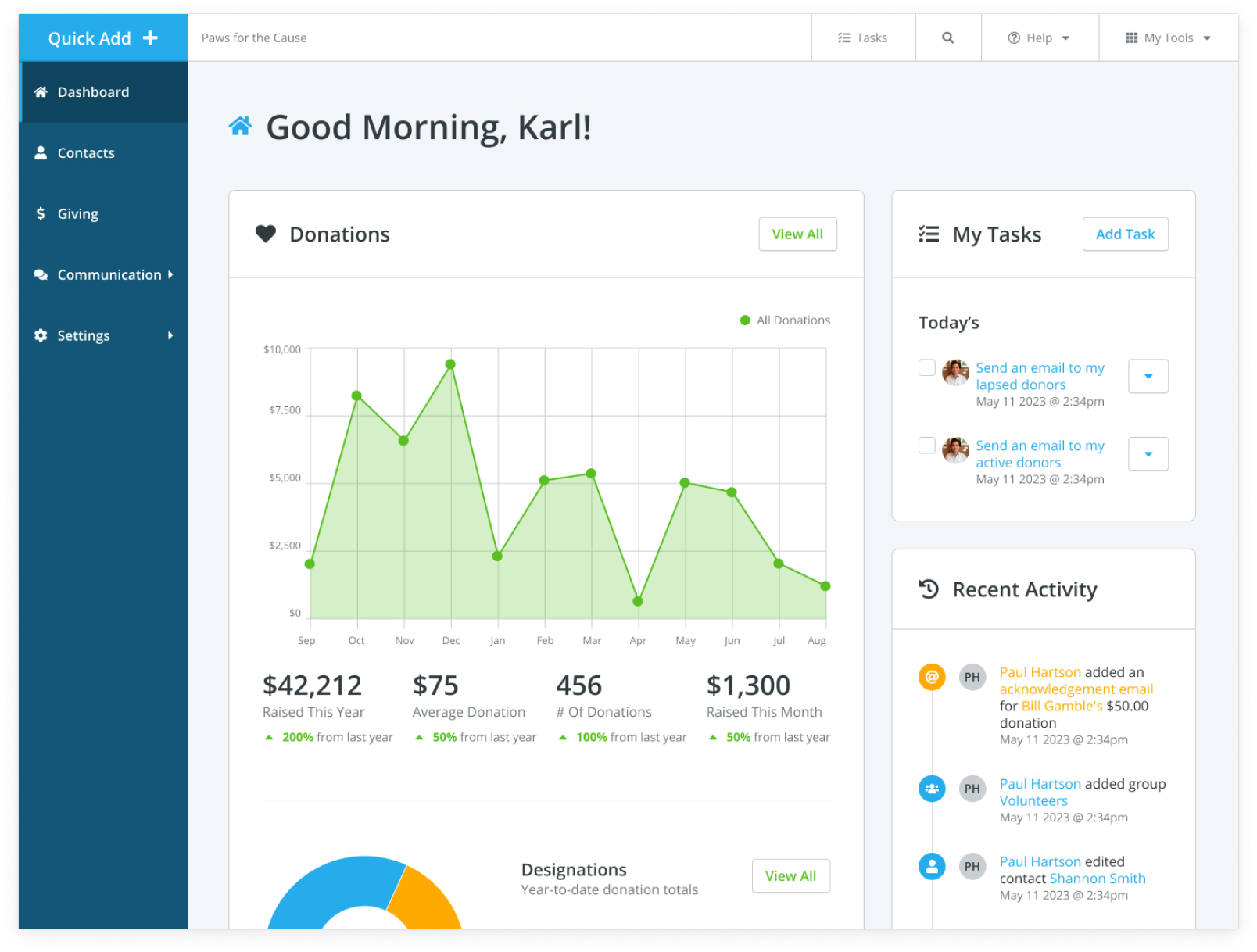
NFG UI Templates
Pre-built templates for each product are available for designers to use for new features, with both desktop and mobile versions provided.